Năm ngoái khi Blogger có cho phép người dùng hiển thị hộp thoại đăng nhận xét đã làm cho những người yêu mến dịch vụ này rất hải lòng. Nằm trong dịp kỷ niệm sinh nhật 10 năm của mình, Blogger quyết định bổ sung nâng cao tính năng nhận xét này bằng cách hiển thị Avatar của người dùng khi đăng nhận xét ở cuối mỗi bài viết.

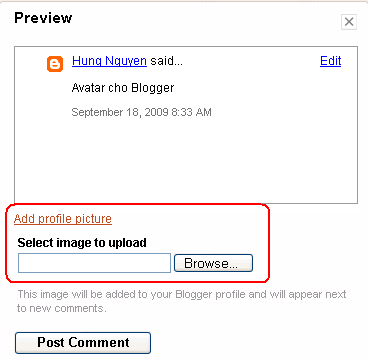
Tất nhiên Avatar đó chính là avatar mà bạn upload lên Blogger Profile. Để có thể xem trước avatar của mình thì bạn bấm "Xem trước" nhận xét của mình, nếu bạn chưa cho avatar thì có thể thêm mới bằng cách bấm vào liên kết "Add profile picture".

Tuy chức năng này được thêm vào và ở dạng mặc định nhưng bạn có thể kiểm tra lại trong phần Settings | Comments để chắc chắn rằng nó luôn được bật.
Như vậy tính năng ở phần Nhận xét của Blogger đã gần giống như bên WordPress, tuy nhiên cũng chưa thể hấp dẫn bằng WordPress.
* Cập nhật: Nếu template của bạn không hiển thị avatar thì có thể chỉnh sửa lại như sau:
Bước 1: Truy cập vào Layout > Edit HTML, tại đây bạn phải bấm chọn "Expand Widget Templates".
Bước 2: Bạn hãy tìm đến dòng mã này
Tùy thuộc template mà bạn sử dụng nó có thể là đoạn mã sau: <div id='comments-block'>
Bước 3: Thay thể dòng trên bằng đoạn mã sau:
Bước 4: Tiếp tục tìm đến đoạn mã sau:
Thêm đoạn mã này vào ngay dưới đoạn mã trên nhé
Bước 5: Lưu lại các thiết lập trên.
Tất nhiên Avatar đó chính là avatar mà bạn upload lên Blogger Profile. Để có thể xem trước avatar của mình thì bạn bấm "Xem trước" nhận xét của mình, nếu bạn chưa cho avatar thì có thể thêm mới bằng cách bấm vào liên kết "Add profile picture".
Tuy chức năng này được thêm vào và ở dạng mặc định nhưng bạn có thể kiểm tra lại trong phần Settings | Comments để chắc chắn rằng nó luôn được bật.
Như vậy tính năng ở phần Nhận xét của Blogger đã gần giống như bên WordPress, tuy nhiên cũng chưa thể hấp dẫn bằng WordPress.
* Cập nhật: Nếu template của bạn không hiển thị avatar thì có thể chỉnh sửa lại như sau:
Bước 1: Truy cập vào Layout > Edit HTML, tại đây bạn phải bấm chọn "Expand Widget Templates".
Bước 2: Bạn hãy tìm đến dòng mã này
<dl id='comments-block'>
Tùy thuộc template mà bạn sử dụng nó có thể là đoạn mã sau: <div id='comments-block'>
Bước 3: Thay thể dòng trên bằng đoạn mã sau:
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
Bước 4: Tiếp tục tìm đến đoạn mã sau:
<a expr:name='data:comment.anchorName'/>
Thêm đoạn mã này vào ngay dưới đoạn mã trên nhé
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='35px' style='margin-bottom:-2px;' width='35px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
Bước 5: Lưu lại các thiết lập trên.
Tags:
Blogger
oh lala, nhu vay la hay qua roi nhi, ket hop voi cai myavatar cua myblogblog nua thi kem gi WP
ReplyDeleteKiểm tra xem nào.
ReplyDeleteBạn không bật tính năng hiển thị avatar ah.
ReplyDeleteSao không thấy nó hiện lên nhỉ.
Không hiển thị có lẽ là do template. Nếu thử với các template có sẵn của blogger sẽ thấy nó hiển thị rất tốt.
ReplyDeleteđây là ví dụ: http://sites.vietutd.com/2009/09/js-blogger-client-inserted-post.html
Có cách nào làm cho template ko phải sẵn có của Blogger mà vẫn hiển thị đc ko. Ví dụ như blog của em vậy đó !!! http://linhvo.blogspot.com
ReplyDeleteTemp mình đang dùng cũng ko hiện, ko biết khắc phục thế nào nhỉ :D
ReplyDelete@All: Đã cập nhật cách chỉnh sửa temp để hiển thị avatar.
ReplyDeleteBác Tình nói bùn cười nhỉ, đã có cái này thì cần gì mybloglog làm gì nữa :P
ReplyDeleteWOW !! THKS ANH NHIU` ^^
ReplyDelete@Ẹt: mybloglog ko cần comment bằng tài khoản blogger vẫn hiện ava :P
ReplyDelete@All: Tính năng mới này sẽ làm cho phần comment của nhiều temp bị rộng ra (như blog này) - trong nhiều trường hợp làm cho sidebar bị dớt xuống dưới trong rất xấu (với IE6 cùi bắp thì khả năng này càng cao). Có lẽ phải sửa lại phần comment cho phù hợp :D
BÀI NÀY HAY THẬT! CẢM ƠN ANH!
ReplyDelete@Et: Cái này chỉ có tác dụng với blogger profile và OpenID, còn anonymous hay url thì không hiện nên sài cả 2 cũng tốt chứ sao
ReplyDeleteuhm... phải sửa lại cm thì vừa hiện av vừa giữ được khung cm.
ReplyDeletenhư bên em sửa, thì nó hiện hơi xấu.. nên hiện tại chưa xài. :D chờ mấy bữa rảnh coi mò sửa
xem nào được chưa
ReplyDeleteBài này thấy nhiều người loan tin quá, bên buzz thấy mà trình độ tiếng anh còi cọc quá, dich mãi chưa được thôi thì xin phép ILG cho phép 3ngơ bế em này sang nhà mìnhnhé
ReplyDeleteChỉ với TK gôgle mới hiển thị
ReplyDelete@anh3ngơ: Cứ thoải mái bác à. Nhưng em ko phải là ILG đâu nhé, em là Tôi Yêu Google cơ. :D
ReplyDeleteMình dịch ra tiếng anh hộ bạn để mang thuơng hiệu "toàn cầu" ý mà, đố Ngưyen Hung dịch được anh3ngơ ra tiếng anh đó.
ReplyDeleteTên nội địa, độc nên khó lắm đấy
@anh3ngơ: Bác cứ dịch thoải mái. CÒn tên bác thì để em kiếm từ điển chuyên ngành đã. :D
ReplyDeleteTuyệt hay thanks
ReplyDelete